不谋万世者,不足以谋一时;不谋全局者,不足以谋一隅
Monitor your data
作为程序员,我们开发一个后台服务,大家有没有测试过以下数据
- 这个服务能够承受多少的 QPS(每秒访问量)?
- 平均响应时间和 99% 的响应时间是多少?
- 如果服务器压力增加,我们能不能通过简单的加机器来解决,需要加多少台机器?
- 当前线上服务瓶颈在哪里?
- 按当前的增长速度,多久我们得需要加机器?
技术关注点在于系统 QPS 和 TPS 以及特殊日期的 PV 倍数对系统的挑战,压测模型的建立和全链路压测等,数据驱动的一种做法便是在开发阶段编写的代码中放入很多小的探针,从而使你更加了解你的代码到底行不行。New Relic这家公司便是这么做的。
数据指导产品
- 验证想法
新的互联网产品,不是靠用户调研或数据分析。很多产品的第一版在于创始人的想法,如果创始人经验丰富,那么很可能产品对了7分,错了3分。另外那3分的错误假设,可以在产品上线后迅速通过数据来验证,从而迭代修正这些假设。 - 数据直觉
从日志系统清洗过后得到数据相当于一张张报表,首先必须知道你想知道些什么信息,例如使用该产品的用户年龄段,培养数据直觉,发现这些数据中的规律,把握好产品对用户的迎合度。所以产品人经常关注的是PV/UV/GMV等商业指数以及留存率,活跃时长等细粒度指标。
性能分析与监控
页面加载性能分析,首先需要拿到数据,拿到数据需要我们在程序内部打点,对于统计脚本需要满足两个条件
- 避免对业务代码的入侵;
- 不影响被测量的页面的性能;
针对第 1 个要求,需要开发独立的统计脚本,避免其与现有的框架耦合,方便移植到其他项目;而针对第 2 个要求,需要在主文档加载完毕之后,再注入统计脚本收集数据,并且尽可能的合并数据请求,减少带宽消耗。
确定了数据统计脚本的约束条件之后,我们从哪里得到这些数据呢?目前使用的主要途径有:
- 主文档加载速度,利用 Navigation Timing API 取得;
- 静态资源加载速度,利用 Resource Timing API 取得;
- 首次渲染速度,IE 下用 msFirstPaint 取得,Chrome 下利用 loadTimes 取得,我们的 Chrome 浏览器用户占比超过 70%;
- 文档生成速度,则是在后端应用内打点来获得;
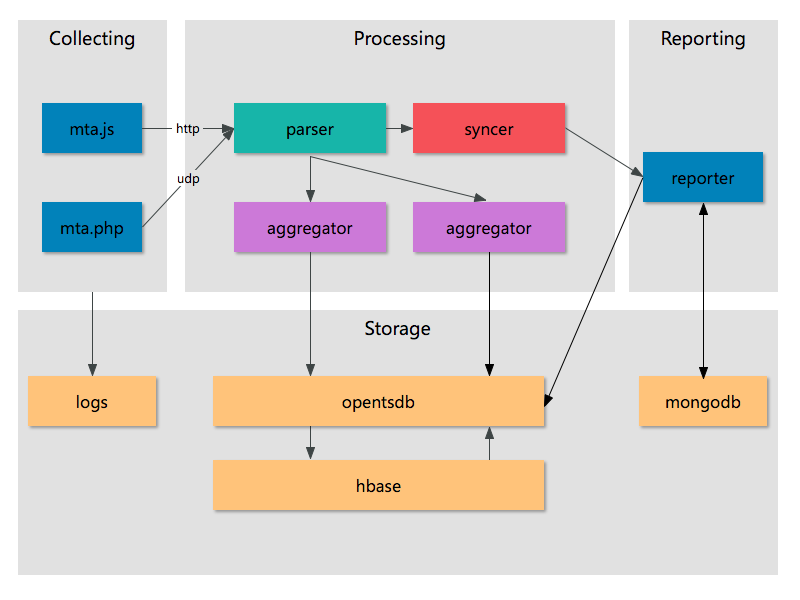
最终形成一站式的性能数据收集、计算、存储和展示服务,如下图来自美团性能监控基础架构